Los snippets en Sublime Text es la forma fácil de crearnos unos archivos de plantillas. Éstos se guardan en nuestro editor con extensión ".sublime-snippet", y al ser una especie de plantillas no ayuda mucho en el trabajo para desarrollar nuestros páginas web.
A estos archivos podemos acceder mediante una llamada predefinida.
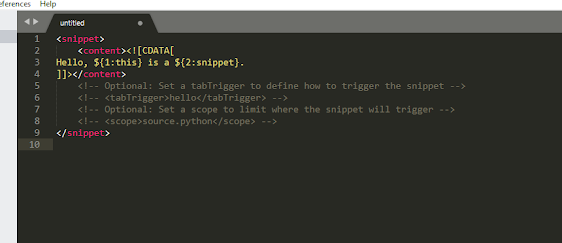
Vamos a realizar un snippet que nos incluya bootstrap, para ello lo primero que debemos hacer es abrir nuestro Sublime Text, nos vamos a la pestaña de Tools, y dentro de esta pestaña nos vamos a Developer, y dentro de las opciones que nos da pinchamos en New Snippet.
Lo primero es que el código que vamos a insertar debe estar entre los corchedes después de [CData[ y por supuesto antes del corchete de cierre.
En nuestro caso vamos a insertar el siguiente código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
<link href="https://fonts.googleapis.com/css?family=Italianno|Lato:400,700,900|Raleway:400,700,900" rel="stylesheet">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<script src="js/jquery.slim.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384- ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/scripts.js"></script>
</body>
</html>
Esta plantilla para incluir en local bootstrap4, los iconos font-awesome y como siempre un archivo de css. Y en la parte de abajo tenemos el script que nos incluye jquery, popper, bootstrap, y otro archivo de scripts que siempre incluyo.
Quedándonos así:
Después de la etiqueta del cierre del content hemos escrito lo que sigue:
<tabTrigger>plantilla_bootstrap</tabTrigger>
plantilla_bootstrap será el nombre con el que llamaremos tanto el snippet como las palabras que escribiremos para que se nos cargue la plantilla.
Seguidamente nos iremos a File y Save As, y le pondremos dicho nombre al archivo que cogerá la extensión sublime-snippet
¿Cómo accederemos a nuestra plantilla?
A continuación crearemos una archivo nuevo y lo guardaremos con la extensión html, seguidamente en la primera lina del archivo escribiremos las palabras con las que accederemos a la misna que en nuestro caso eran plantilla_bootstrap.
Posteriormente le daremos a tabulador y nos mostrará nuestra plantilla creada.






No hay comentarios:
Publicar un comentario
Gracias por participar en esta página.